In the ever-evolving digital landscape, establishing a robust online presence is critical for businesses of all sizes. Whether you’re a seasoned entrepreneur or a startup founder, you’re likely to encounter the dilemma of choosing between no-code website builders and traditional web development methods. This decision can significantly impact your online success, so let’s delve into the pros and cons of both approaches and help you make an informed choice.
The Rise of No-Code Development
No-code and low-code platforms have gained momentum in recent years, simplifying website and application development for non-technical users. Let’s start by understanding the fundamental aspects of both approaches.
No-Code Development
No-code platforms are characterized by their user-friendly, drag-and-drop interfaces and pre-built components. They enable business owners and non-technical people to create functional websites and even mobile apps without requiring deep technical knowledge or coding experience. No-code tools empower business users to take complete control of their online presence, reducing the reliance on skilled developers.
Traditional Web Development
On the other hand, traditional web development involves skilled developers, programming languages, and a development team. Professional developers use code to build websites, offering complete control and customization but requiring significant time and technical skills. This method is the go-to choice for complex projects and digital experiences.
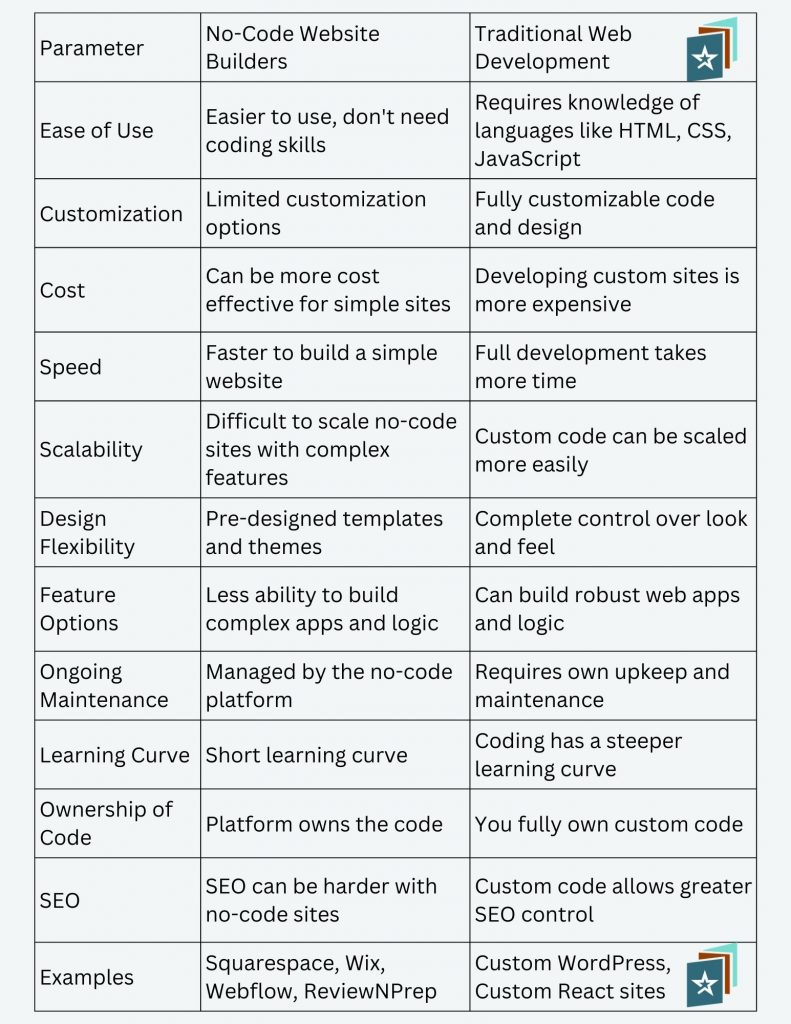
Now, let’s explore the pros and cons of both no-code website builders and traditional web development.
Pros and Cons of No-Code Website Builders
Pros
1. Speed of Development
No-code development significantly reduces the development time, allowing businesses to quickly establish their online presence and adapt to changing market conditions.
2. Accessibility
Business owners and non-technical users can create websites and mobile applications without relying on skilled developers, saving on development costs.
3. Lower Costs
No-code platforms typically offer cost-effective solutions, making it an attractive option for startups and small businesses with limited budgets.
4. Ease of Use
No-code tools provide a simplified, drag-and-drop interface with visual editors, enabling non-technical people to build functional websites effortlessly.
5. Digital Transformation
No-code development facilitates digital transformation by empowering businesses to create mobile applications and online solutions without extensive technical resources.
Cons
1. Limited Customization
No-code platforms may restrict complete control over design and functionality, making them less suitable for complex or unique projects.
2. Security Risks
Some no-code tools may pose security risks if not used correctly, as they rely on predefined components and may have vulnerabilities.
3. Scalability
No-code solutions may have limitations when it comes to scaling a business’s online presence or managing complex workflows.
Pros and Cons of Traditional Web Development
Pros
1. Complete Control
Traditional web development offers complete control over design, functionality, and the ability to create highly customized solutions.
2. Tailored Solutions
Skilled developers can build websites and applications tailored to unique business needs, even those with intricate requirements.
3. Security
Traditional development allows for meticulous security measures, reducing the risk of vulnerabilities and breaches.
Cons
1. Development Time
Traditional web development is time-consuming, which may not be suitable for businesses that require a rapid online presence.
2. High Costs
Hiring skilled developers and maintaining a development team can be expensive, especially for startups and small businesses.
3. Technical Skills
Traditional web development demands a high level of technical expertise and knowledge of programming languages.
Making the Right Choice: Scenarios

Let’s dive into specific examples and explain the choice between no-code website builders and traditional web development for various scenarios.
Scenario 1: A Small E-commerce Startup
No-Code Solution: Imagine you’re launching a small e-commerce startup with a limited budget. In this case, a no-code website builder like Shopify or Wix would be a sensible choice. These platforms offer pre-built e-commerce templates, drag-and-drop interfaces, and seamless integration with payment gateways. Business owners can quickly set up their online stores without the need for technical skills. The development time is minimal, allowing you to go live and start selling products sooner. However, you might have some limitations in terms of customization and scalability.
Traditional Development: If your e-commerce startup has unique features, complex inventory management, or specific integrations, traditional web development with a skilled developer would be a better choice. A custom-built e-commerce platform can provide complete control over the user experience, security, and scalability. It may take longer and cost more upfront, but the investment can pay off in the long run by offering a tailored solution that sets you apart from competitors.
Scenario 2: Personal Blog or Portfolio Website
No-Code Solution: If you’re an individual looking to create a personal blog or portfolio website to showcase your work, a no-code platform like ReviewNPrep.io, WordPress or Squarespace is a great choice. These platforms offer user-friendly visual editors, pre-designed templates, and a range of plugins to enhance functionality. You can get your website up and running quickly without any coding experience.
Traditional Development: For a highly unique and custom personal website, you could opt for traditional web development if you have the technical skills or can hire a developer. This approach allows you to design your site exactly as you envision it, with no limitations. However, for most individuals, a no-code solution is more practical and cost-effective.
Scenario 3: Enterprise-Level Web Application
No-Code Solution: Suppose you’re an enterprise looking to streamline internal processes and need a web application for data management. No-code platforms like Microsoft Power Apps or OutSystems could help your business create solutions rapidly, and they’re excellent for prototyping. Non-technical users can play an active role in the development process, but you might face limitations regarding complex functionalities and scalability.
Traditional Development: For enterprise-level web applications that require advanced features, security, and scalability, traditional web development is the way to go. Skilled developers can create a tailored, highly secure, and robust system that can handle the demands of your organization. While the development time may be longer and costs higher, the long-term benefits often outweigh the initial investment.
Final Thoughts
The decision between no-code website builders and traditional web development hinges on your business’s specific needs, budget, and timeline. No-code platforms are ideal for quick and cost-effective solutions, while traditional development offers full customization and scalability.
In summary, no-code tools are a game-changer for non-technical users, enabling them to create functional websites and mobile applications. However, traditional web development remains the choice for complex and highly customized projects, where complete control and advanced features are non-negotiable.
Whichever path you choose, your online presence is a vital aspect of your business’s success. Evaluate your requirements, resources, and goals, and make an informed decision that aligns with your business strategy. Whether it’s the convenience of no-code or the robustness of traditional development, your digital journey should reflect your unique needs and aspirations.
Further Reading:
Navigating the Top Challenges of Creating and Launching a Digital Product.